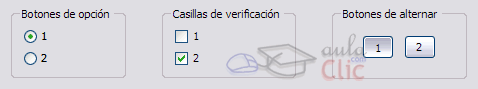
El Grupo de opciones ![]() permite agrupar controles de opción por Botones de opción, Casillas de verificación o Botones de alternar. Esto es útil para facilitar al usuario la elección, distinguiendo cada uno de los conjuntos limitado de alternativas.
permite agrupar controles de opción por Botones de opción, Casillas de verificación o Botones de alternar. Esto es útil para facilitar al usuario la elección, distinguiendo cada uno de los conjuntos limitado de alternativas.
La mayor ventaja del grupo de opciones es que hace fácil seleccionar un valor, ya que el usuario sólo tiene que hacer clic en el valor que desee y sólo puede elegir una opción cada vez de entre las del grupo de opciones.

![]() En este control deberemos de tratar el Origen del control de una forma especial.
En este control deberemos de tratar el Origen del control de una forma especial.
El control Grupo de opciones deberemos vincularlo en su propiedad Origen del control al campo que queremos que se encuentre vinculado en la tabla.
Los controles de opción que se encuentren dentro del grupo tienen una propiedad llamada Valor de la opción, que será el valor que se almacene en la tabla al seleccionarlos.
Por tanto, deberás establecer la propiedad Valor de la opción para cada uno de los controles de opción de forma que al seleccionarlos su valor sea el que se vaya a almacenar en el campo que indiquemos en el Origen del control del control Grupo de opciones.
La propiedad Valor de la opción sólo admite un número, no podrás introducir texto por lo que este tipo de controles unicamente se utilizan para asociarlos con campos numéricos.
En un formulario o informe, un grupo de opciones puede ser declarado como independiente y por lo tanto no estar sujeto a ningún campo.
Por ejemplo, se puede utilizar un grupo de opciones independiente en un cuadro de diálogo personalizado para aceptar la entrada de datos del usuario y llevar a cabo a continuación alguna acción basada en esa entrada.
La propiedad Valor de la opción sólo está disponible cuando el control se coloca dentro de un control grupo de opciones. Cuando una casilla de verificación, un botón de alternar o un botón de opción no está en un grupo de opciones, el control no tiene la propiedad Valor de la opción. En su lugar, el control tiene la propiedad Origen del control y deberá establecerse para un campo de tipo Sí/No, se almacenará en el campo un Sí o un No dependiendo de si el control está activado o desactivado respectivamente.
Del mismo modo que vimos con los controles de lista, es aconsejable crear estos controles con la opción de Asistente para controles ![]() activada.
activada.
Así, al intentar introducir un Grupo de opciones en el formulario o informe se lanzará el generador y con un par de pasos podrás generar un grupo de controles de forma fácil y rápida.
Si no quieres utilizar el asistente, primero crea el grupo de opciones arrastrándolo sobre el área de diseño, a continuación arrastra sobre él los controles de opción, y finalmente tendrás que rellenar la propiedad Valor de la opción de cada control de opción y la propiedad Origen del control del grupo de opciones.
![]() Si quieres practicar lo que hemos visto en este apartado realiza el Ejercicio Grupo de Opciones.
Si quieres practicar lo que hemos visto en este apartado realiza el Ejercicio Grupo de Opciones.
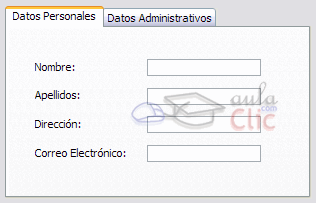
Cuando tenemos una gran cantidad de información que presentar, se suele organizar esa información en varias pestañas para no recargar demasiado las pantallas. Para ello utilizaremos el control Pestaña:

Un control Pestaña es un contenedor que contiene una colección de objetos Página. De esta forma cuando el usuario elige una página, ésta se vuelve Activa y los controles que contiene susceptibles de cambios.
Al tratarse de elementos independientes deberemos tratar cada página individualmente. Una vez insertado el control Pestaña deberemos hacer clic sobre el título de una de las Páginas para modificar sus propiedades. El título de la página se podrá modificar a través de la propiedad Nombre.
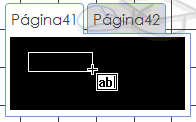
![]() Para insertar elementos dentro de una página deberemos crearlo dentro de ella. Una vez hayas seleccionado en el Cuadro de herramientas el control que quieres insertar, solamente deberás colocar el cursor sobre la página hasta que quede sombreada y entonces dibujar el control:
Para insertar elementos dentro de una página deberemos crearlo dentro de ella. Una vez hayas seleccionado en el Cuadro de herramientas el control que quieres insertar, solamente deberás colocar el cursor sobre la página hasta que quede sombreada y entonces dibujar el control:

Cuando termines sólo tendrás que cambiar de página haciendo clic sobre su título y rellenarla del mismo modo.
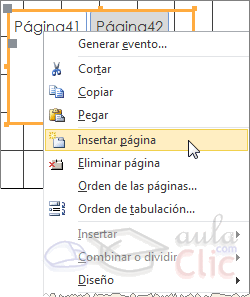
 Es posible añadir nuevas Páginas o eliminarlas, para ello sólo tienes que hacer clic derecho sobre el control Pestaña y seleccionar Insertar página para añadir una nueva página o hacer clic en Eliminar página para eliminar la página activa.
Es posible añadir nuevas Páginas o eliminarlas, para ello sólo tienes que hacer clic derecho sobre el control Pestaña y seleccionar Insertar página para añadir una nueva página o hacer clic en Eliminar página para eliminar la página activa.
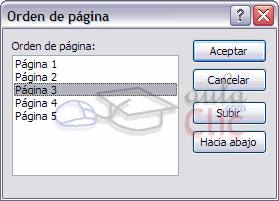
Si tienes más de una página incluida en el control Pestaña deberás utilizar la opción Orden de las páginas... en el menú contextual para cambiar su disposición. Aparecerá el siguiente cuadro de diálogo:

Utiliza los botones Subir y Hacia abajo para cambiar el orden y disposición de la página seleccionada de modo que la que se encuentra en la parte superior de la lista estará situada más a la izquierda y, al contrario, la que se encuentre en la parte inferior estará situada más a la derecha.
Cuando hayas terminado pulsa el botón Aceptar y podrás ver el control Pestaña con las Páginas reordenadas.
© aulaClic S.L. Todos los derechos reservados.
Prohibida la reproducción por cualquier medio.
Aviso legal: Autorizado exclusivamente para uso personal.