Abre el archivo Apuntes PowerPoint y visualízalo en vista Normal.


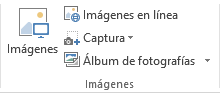
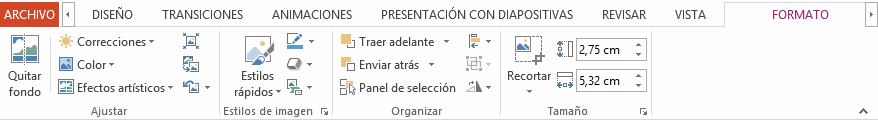
Una imagen vale más que mil palabras, por eso en PowerPoint podremos incluir imágenes en línea, realizando capturas de pantalla o utilizando directamente archivos que tengamos almacenados, como fotografías o recursos de internet.


© aulaClic S.L. Todos los derechos reservados.
Prohibida la reproducción por cualquier medio.
Aviso legal: Autorizado exclusivamente para uso personal.